Why Designers Needs to Know About Eye-Tracking?
Imagine a clean cut website with high-quality visuals, state-of-the art functionality, and yet… “It doesn’t generate a desired conversion rate” – your boss says. Then you are asked to improve your design. But where do you start? Change a couple of things and then check with your boss again? Run a small test with a group of your colleagues? This is where eye-tracking would be a good help in this situation. For those who haven’t tried it yet, eye-tracking may sound a bit too complicated, but it shouldn’t. Here we will explain in short what is eye-tracking and how it can help improve your work.
What is Eye Tracking?
Eye-tracking is a research and usability testing technique that involves monitoring and recording a person’s eye movements, gaze points, and fixations as they interact with a website or other visual stimuli.
This technology uses specialised equipment. This includes eye-tracking devices to capture data about where a user’s eyes are looking on a web page and how long they spend looking at specific elements. Eye-tracking helps web designers make more effective and user-friendly designs in several ways:
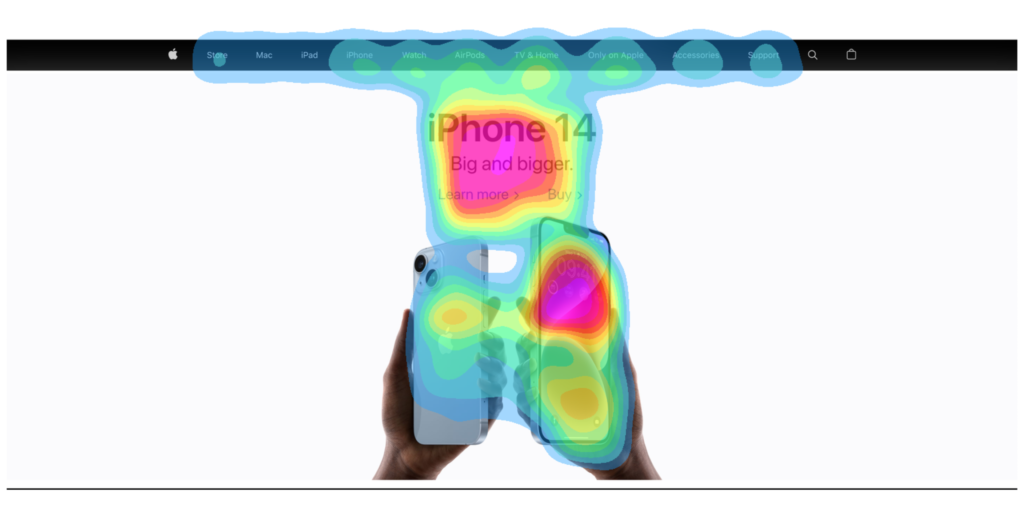
- Identifying Attention Hotspots: Eye-tracking reveals which areas of a web page attract the most visual attention. Designers can use this information to prioritise important content and calls to action. This ensures they are placed where users are most likely to see them.
- Understanding Visual Flow: By analyzing eye-tracking data, designers can gain insights into how users navigate a webpage. This understanding of visual flow can be used to structure content and layout to guide users through the page in a logical and engaging way.
- Optimising Content Placement: Eye-tracking can show where users tend to look first, so designers can place critical content, such as headlines or key messages, in these areas to maximize visibility and impact.
- Detecting Design Issues: Eye-tracking can highlight design elements that may be distracting or confusing for users. This helps designers identify and address issues that may disrupt the user experience.
- Evaluating Advertisements: For websites that feature advertisements, eye-tracking can reveal how users engage with these elements. Designers can use this information to optimise ad placement and design for better results.
- Testing Calls to Action: Eye-tracking can assess the effectiveness of calls to action (CTAs) by determining whether users are drawn to and engage with these elements. This helps in refining CTA design and placement.
- Mobile Design Optimisation: As mobile usage continues to grow, eye-tracking can provide insights into how users interact with websites on smaller screens. Designers can adapt their designs to ensure mobile users have a seamless experience.
- Accessibility: By understanding where users are looking, designers can improve web accessibility by ensuring that essential content and functionality are easily discoverable, benefiting users with disabilities or diverse browsing habits.
- User Experience Improvement: By identifying areas where users tend to linger or struggle to find what they are looking for, designers can enhance the overall user experience, making it more efficient and enjoyable.
Eye-tracking technology is particularly valuable in usability testing and user experience research. It provides quantitative and qualitative data to support design decisions. It allows web designers to create designs that are more user-focused, engaging, and effective. Ultimately this leads to a better-performing and more user-friendly website.
The colour red in a heat map represents the most attractive area of the webpage or visual. This is where the user looked first, where the gaze stopped. It shows a point of the main interest or attention, sometimes measured in milliseconds. Colder colours, such as blue would mean that the user went through the image but didn’t really pay attention to it, didn’t read. Finally, grey (or no colour) area shows where the user didn’t look at all during the session.


Heat map by Re4m
Eye-Tracking Detects Web Usability Problems
Using visual cues to guide visitors to key areas of your site is nothing new, but just how effective is it?
According to studies such as the aptly named Eye Gaze Cannot be Ignored, it is incredibly effective. Human beings have a natural tendency to follow the gaze of others, and we have been coached since birth to follow arrows directing us to where we should be looking and going.
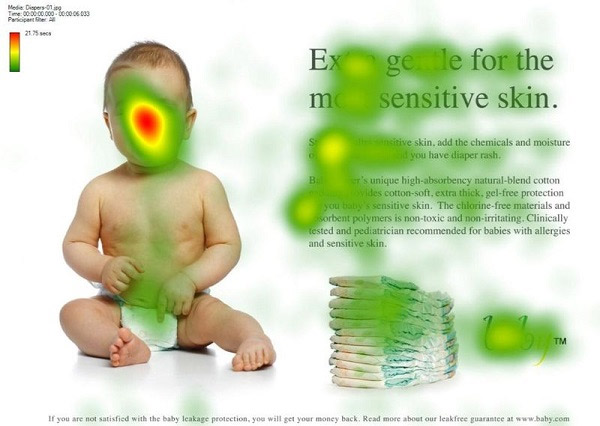
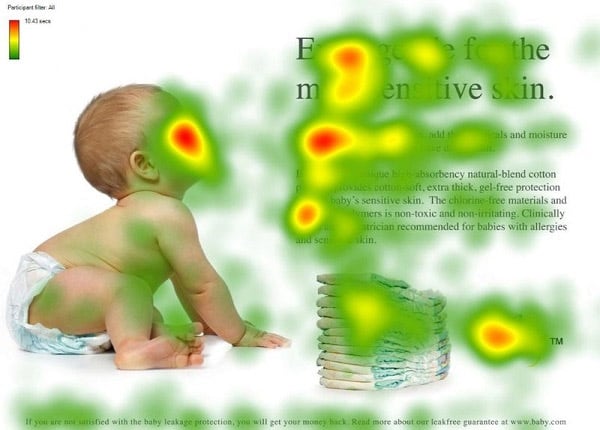
Let’s look at the below eye tracking heat map example that included a page with a baby and a compelling headline for taking care of a baby’s skin.

It’s obvious that the baby’s face is drawing a lot of attention. (As a matter of fact, faces of babies and pretty women draw the longest gazes from all visitors.)
Unfortunately, from a marketing standpoint, this is a problem because the copy isn’t commanding enough attention.
Now look at the browsing patterns when an image of the baby facing the text was used.

As you can see from the eye tracking heat map, users focused on the baby’s face again (from the side) and directly followed the baby’s line of sight to the headline and opening copy. Even the area of text that the baby’s chin was pointing to was read more!
Visuals are an important part of a site’s overall design, but most pages can be optimised by including images that serve as visual cues for where visitors should look next.
Simple Eye-Tracking Solution For Designers
There are many eye-trackers to choose from and ways to do the eye-tracking itself. Which way is the best depends on your needs and budget. Re4m are offering prediction-based eye-tracking. Based on deep learning and trained with previous eye-tracking studies data, this AI analysis can predict where users will look while engaging with provided content. It lets you identify visual attention errors and get insights on user’s attention shifts without a real person participating in the task. It gives you results of over 30,000 “users” in 90 seconds and a 90 % accuracy of prediction for websites.
Lets summarise
To sum up, eye-tracking is a powerful tool that can predict the usability of a website. A prediction-based eye-tracking can give a precise result in a matter of minutes and at a relatively low cost. If eye tracking is used wisely, you can build a site, ad or social post that appeals to users’ reading patterns and entices them to learn more about your company.